Customer Experience as a Foundation for our Web Design Thinking

Research
User Experience / User Interfaces
Site Maps
A sitemap is an effective planning tool for designers and developers. The sitemap helps to create organization and streamline the number of pages.
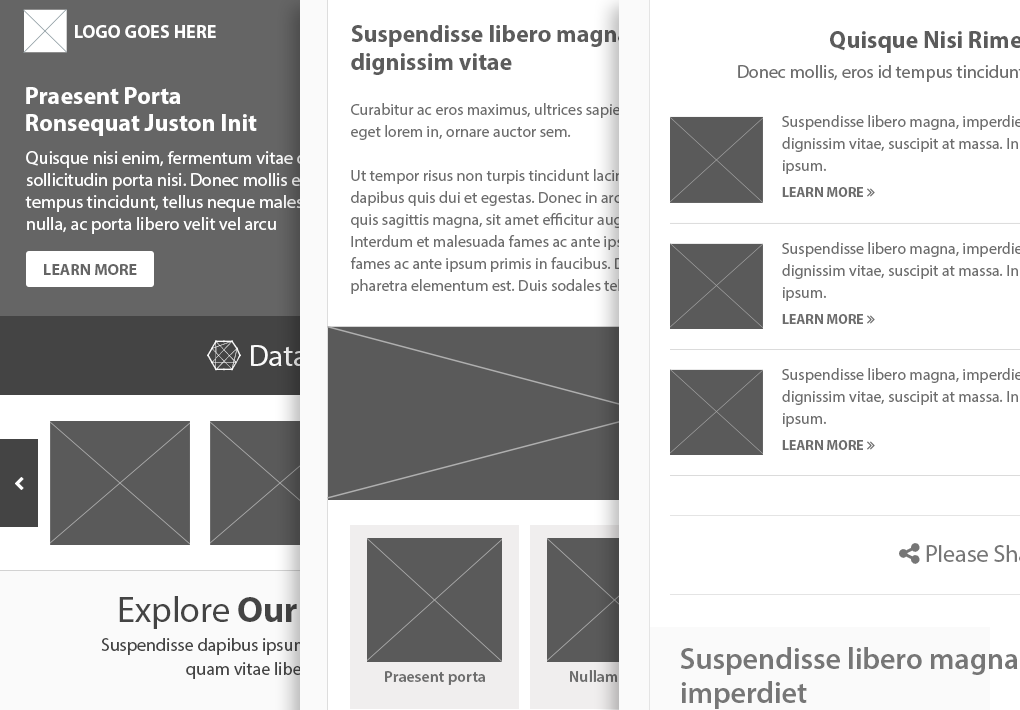
Wireframes
Wireframes are analogous to a blueprint of a new house construction. Give you a sense for what the site will look like without colors, fonts, and other specific visual elements.
Creative Briefs
Creative Briefs are a strong way of collecting design requirements and branding standards. Very important as a functional basis for the site design.

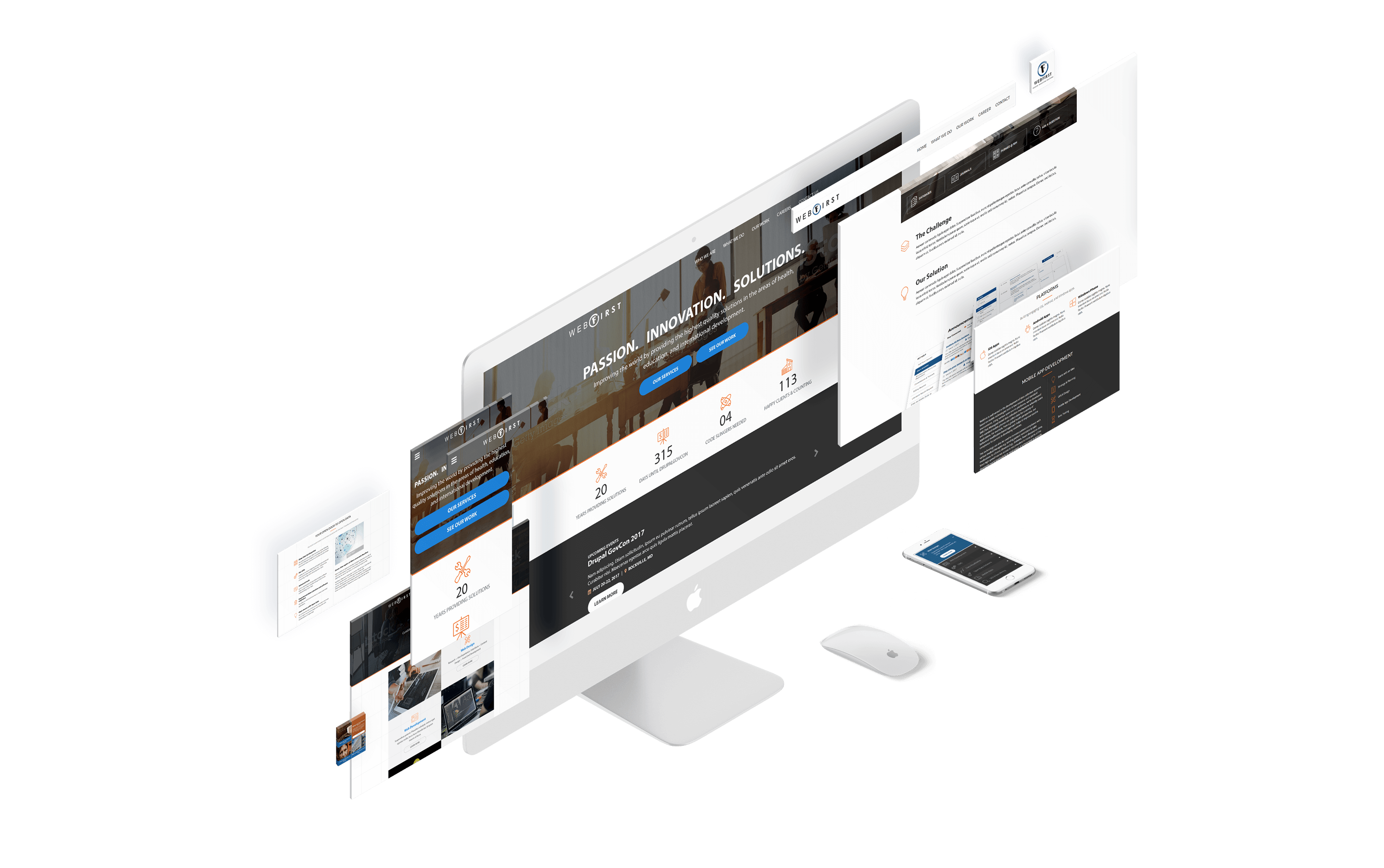
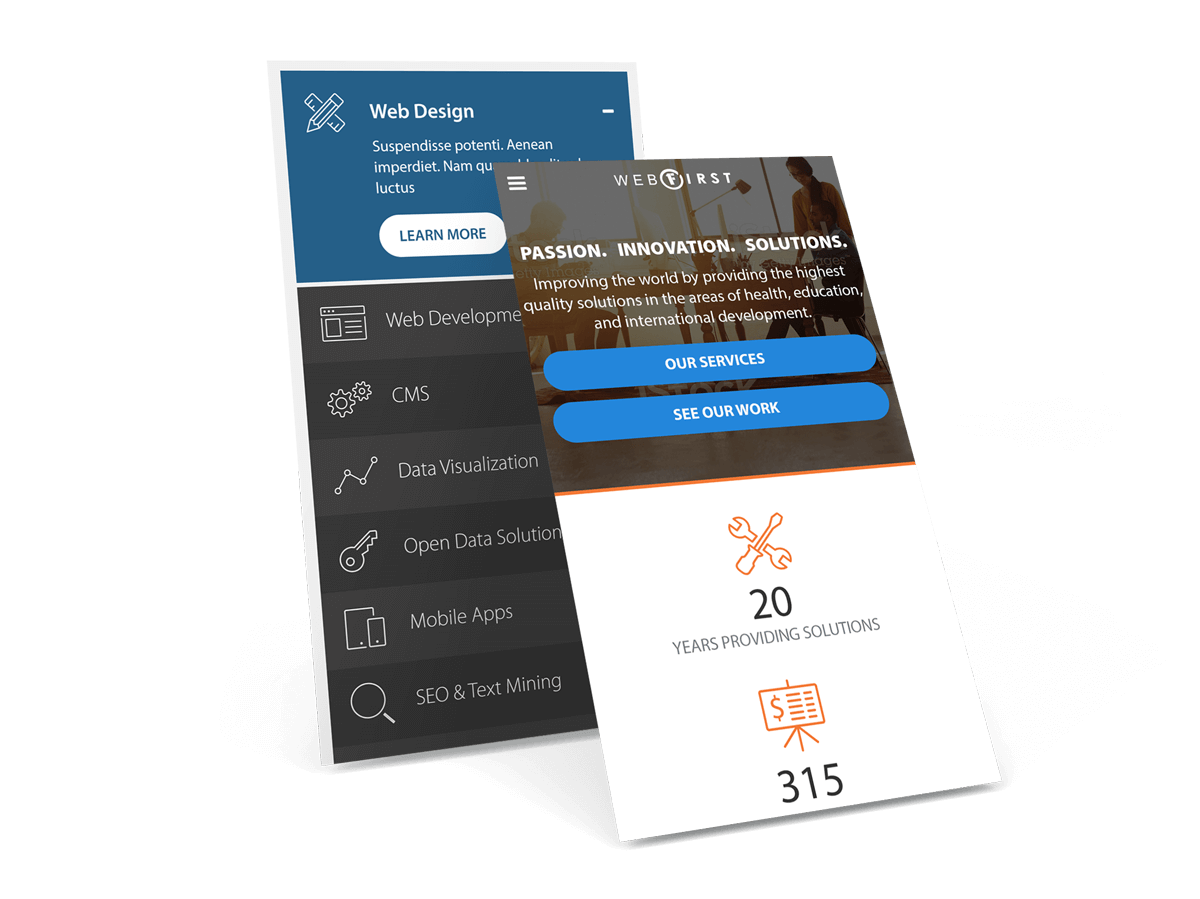
Designing Mobile First

Mobile first design involves designing for the smallest screen first, then progressively adding more features and content for larger and larger screens. If the site content works for on a mobile site, the content will work across all screen sizes. This design is more content focused and user focused. Following a strong UX/UI responsive design process, will result in high quality website that is accessible to the widest possible audience.
Content
Design
Tools & Technologies
Moving from the visual design compositions to properly coded themes, requires skill and experience.
Thus, it is also critical to have the right tools in order to create high quality websites, that are usable, content rich, with a strong design aesthetic. That's where front end frameworks such as Angular, HTML5, JQuery and others are so important.



